PWA (Progressive Web App)
Nowa jakość tworzenia sklepów internetowych.
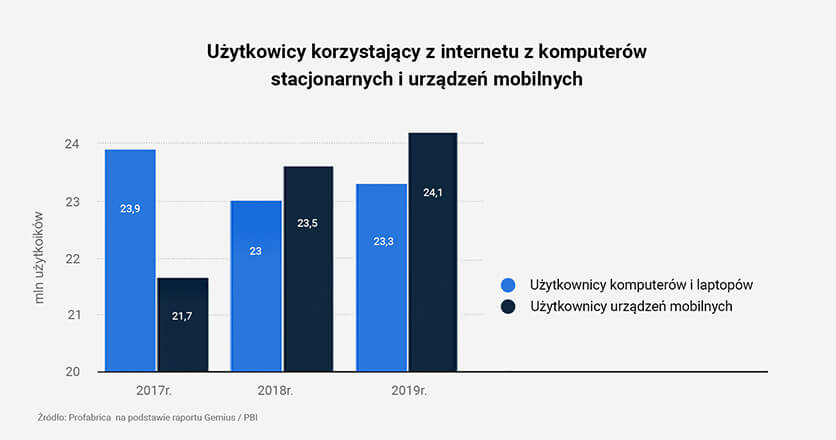
Po raz pierwszy w historii polskiego internetu w 2018r. ilość wejść na witryny internetowe w większej mierze była generowana z urządzeń mobilnych niż z komputerów stacjonarnych.
Posiadanie nowoczesnego, sprawnie działającego na urządzeniach mobilnych sklepu internetowego,
stało się nie tylko dobrą praktyką, a koniecznością.
M-commerce
Coraz większy zasięg i szybkość działania internetu mobilnego umożliwia internautom coraz łatwiejszy i prawie nieograniczony dostęp z poziomu urządzeń przenośnych do ofert sklepów internetowych. W połączeniu z coraz nowocześniejszymi i wydajniejszymi urządzeniami mobilnymi (smartfony, tablety), z których korzystamy na co dzień sprawia, że coraz częściej transakcje w sklepach internetowych przeprowadzane są za ich pośrednictwem.
Już ponad 50% wejść na strony internetowe odbywa się
za pośrednictwem urządzeń przenośnych.
Zgodnie z raportem opublikowanym przez Gemius / PBI liczba internautów w Polsce w styczniu 2019 r. wyniosła ogółem 28,6 mln. w tym miesiącu 23,3 mln internautów połączyło się z siecią internetową za pomocą komputerów osobistych i laptopów. Natomiast aż 24,1 mln osób korzystało z internetu za pomocą urządzeń mobilnych (smartfony i tablety).

Urządzenia mobilne są wykorzystywane przez konsumentów zarówno do przeglądania ofert e-sklepów sklepu, opinii o produktach, terminowości dostaw, obsłudze zwrotów i reklamacji, jak i do przeprowadzenia procesu zakupowego. W obecnych czasach aby działać nowocześnie w e-commerce i maksymalizować sprzedaż nie można pominąć korzyści sprzedażowych jakie daje m-commerce (obszar handlu internetowego, w którym główną rolę odgrywają urządzenia mobilne). Kluczową wręcz rolę odgrywa w tym zakresie dostosowanie sklepu internetowego do możliwości i ograniczeń urządzeń mobilnych, z których korzystają internauci. Poniżej opisujemy możliwe rozwiązania do wprowadzenia w procesie tworzenia sklepu internetowego.
Aplikacje mobilne

Pierwszym rozwiązaniem jest stworzenie dodatkowej wersji sklepu internetowego dedykowanej smartfonom i tabletom w postaci aplikacji mobilnej. Stosując to rozwiązanie system e-commerce będzie się składać z dwóch obszarów z tradycyjnego e-sklepu, którego strony będzie można przeglądać na przeglądarkach internetowych komputerów oraz laptopów oraz z aplikacji mobilnej przeznaczonej dla urządzeń przenośnych.
Z całą pewnością zastosowanie takiego rozwiązania e-commerce zapewni rozszerzenie potencjalnej grupy klientów e-sklepu o segment mobile i generować będzie pozytywne odczucia z korzystania ze sklepu internetowego. Pozwoli również na rozszerzenie możliwości decyzyjnych związanych z zakupem oraz brak ograniczeń związanych z koniecznością dokonywania transakcji na ekranie komputera ( np. rozpoczęcie procesu transakcyjnego za pomocą komputera stacjonarnego, a sfinalizowanie za pomocą smartfona).
Podstawową i znaczącą wadą tego rozwiązania wysokie koszty początkowe związane głównie z koniecznością wyprodukowania sklepu internetowego i jednocześnie jego wersji na urządzenia mobilne w postaci aplikacji mobilnej. Poza wysokimi kosztami początkowymi dochodzą również znaczne wydatki związane z utrzymaniem, wprowadzaniem treści do obu systemów oraz zarządzaniem obydwoma wersjami sklepu internetowego.
Responsywne
sklepy internetowe
Drugim, mniej kosztownym rozwiązaniem jest wykonanie sklepu internetowego w układzie responsywnym (RWD). RWD jest techniką projektowania stron internetowych, w taki sposób, aby ich rozmiar, układ i wygląd automatycznie dopasowywał się do okna urządzenia, w którym są wyświetlane, a więc przeglądarki, ekranu tableta czy smartfona.
Tak wykonana witryna internetowa postrzegana jest jako bardziej czytelna oraz uniwersalna zarówno podczas wyświetlania na komputerach stacjonarnych, jak i urządzeniach mobilnych. Zarówno na urządzeniach stacjonarnych jak i na urządzeniach przenośnych korzystamy ze sklepów internetowych za pomocą przeglądarek internetowych. W przeciwieństwie do modelu e-commerce, w którym stosujemy dwa systemy (tradycyjny i aplikację mobilną) w przypadku zastosowania RWD mamy tylko jeden system obsługujący urządzenia stacjonarne i mobilne jednocześnie. Wprowadzenie tego rozwiązania pozwala zatem na ograniczenie kosztów administrowania sklepem. Eliminuje również możliwość wystąpienia różnic międzysystemowych , co może mieć miejsce w przypadku zastosowania dwóch systemów sklepowych. Również rozwój funkcjonalności platformy sprzedażowej odbywa tylko w obrębie jednego rozwiązania.
Zastosowanie RWD posiada również wady. Podstawową jest często zbyt długi czas wczytywania się poszczególnych stron sklepu internetowego na przeglądarkach urządzeń mobilnych. Wynika to z:
- skracają, automatyzują i usprawniają przebieg transakcji biznesowych,
- mogą być zintegrowane z zewnętrznymi systemami, programami finansowo-księgowymi i magazynowo-sprzedażowymi, CRM, ERP które dobierane na bazie szczegółowej analizy potrzeb klienta zmniejszają koszty transakcji operacyjnych,
- uwzględniają maksymalną użyteczność oraz wymierny zysk dla zintegrowanych z nią podmiotów biznesowych, podlegają analizie efektywności, a także są stale optymalizowane.
53% użytkowników mobilnych nie wchodzi na stronę internetową,
która ładuje się dłużej niż 3 sekundy.
90% użytkowników mobilnych wychodzi ze sklepu internetowego,
w którym czas ładowania się kolejnych podstron wynosi 5 sekund.
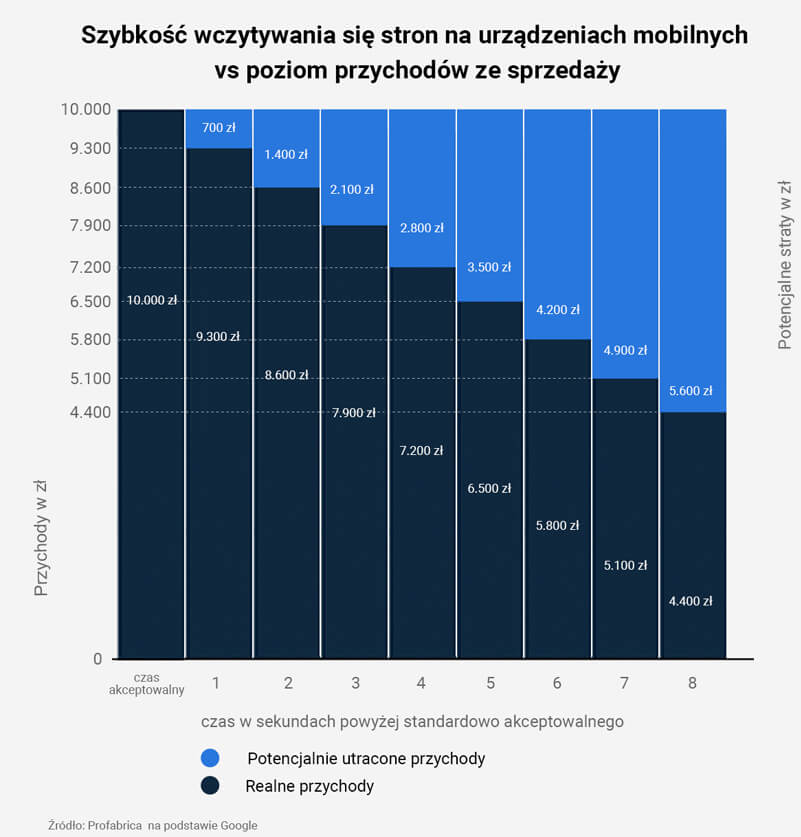
Prędkość to przychód. Zbyt długo ładujące się strony na urządzeniach mobilnych oznaczają znaczący spadek poziomu sprzedaży w e-sklepach. Według ekspertów każda sekunda opóźnienia w procesie ładowania strony internetowej może powodować nawet 7% spadek wskaźnika konwersji (Źródło: Neil Patel, How Loading Time Affects Your Bottom Line). Poniżej prezentujemy wpływ wydłużonego w stosunku do standardowo przyjętego czasu ładowania stron sklepu na utratę potencjalnych przychodów ze sprzedaży.

Jeżeli strony sklepu ładują się na smartfonie np. z opóźnieniem 6 sekund w stosunku do akceptowalnego czasu to sklep może generować przychody ze sprzedaży aż o 42% niższe (5.800 zł) np. w skali miesiąca od potencjalnie możliwych do uzyskania tj. 10.000 zł miesięcznie. W skali roku oznacza to utratę potencjalnych przychodów ze sprzedaży w kanale mobilnym aż o 50.400 zł.
Czy istnieje zatem rozwiązanie, które posiada zalety dwóch poprzednich i jednocześnie pozbawione jest ich wad?
Progressive Web Apps
Z pomocą przychodzi stosunkowo nowe rozwiązanie, a mianowicie sklepy internetowe tworzone w postaci webowej aplikacji progresywnej – PWA (Progressive Web App). PWA to strona WWW, która wygląda i działa tak, jak zwykła aplikacja mobilna lub desktopowa.
Progresywne działanie aplikacji sklepowej polega na tym, że w zależności od możliwości technicznych urządzenia, z którego w danym momencie korzysta kupujący, a co za tym idzie z wersji stopnia zaawansowania technologicznego przeglądarki internetowej, za pomocą, której przegląda strony e-sklepu, aplikacja PWA będzie oferować mu więcej funkcji i możliwości.

- solidność – strona ładuje się niemal natychmiastowo i działa nawet w przypadku braku połączenia z internetem,
- szybkość – strona reaguje błyskawicznie na wszelkie działania przeprowadzane na niej przez użytkownika,
- wrażenie „natywności” – strona daje pełne wrażenie pracy z aplikacją natywną, do tego stopnia, że można ją zainstalować urządzeniu mobilnym, a jej skrót w postaci ikony umieszczony zostanie na ekranie startowym urządzenia w ten sam sposób jak czyni to aplikacja aplikacji natywna. Ponadto po otwarciu strona pracuje w trybie pełnoekranowym i umożliwia wysyłanie notyfikacji „push”.
Korzyści zastosowania PWA z punkty widzenia właściciela sklepu internetowego:
JEDEN SYSTEM DPRZEDAŻOWY DLA
URZĄDZEŃ STACJONARNYCH
ORAZ PRZENOŚNYCH
Posiadanie sklepu internetowego w PWA zwiększa wachlarz możliwości sprzedażowych sklepu o kanał m-commerce.
NIŻSZY KOSZT TWORZENIA
I ROZWOJU SYSTEMU
Podobnie jak dla e-sklepów tworzonych w technologii RWD w przypadku systemów sprzedażowych projektowanych w technologii Progressive Web App platformę sprzedażową buduje się jednocześnie dla systemów stacjonarnych oraz mobilnych.
NIŻSZE KOSZTY UTRZYMANIA
I ADMINISTROWANIA E-SKLEPEM
W przypadku zbudowania sklepu internetowego w technologii PWA otrzymujemy jeden system, który nie wymaga podejmowania oddzielnych działań na potrzeby użytkowników komputerów stacjonarnych oraz urządzeń przenośnych.
WYSOKI POZIOM WYSZUKIWANIA SKLEPU INTERNETOWEGO NA URZĄDZENIACH MOBILNYCH
Sklep internetowy wykonany w technologii PWA jest indeksowany w systemach wyszukiwawczych np. w wyszukiwarce Google (aplikacje mobilne nie posiadają tej cechy) . Wyszukiwanie e-sklepu PWA w wyszukiwarce podlega zatem takim samym prawom jak tradycyjnego sklepu internetowego.
DZIAŁANIE OFFLINE
Strona internetowa wykonana w standardzie PWA wczytuje się niezależnie od stanu połączenia z internetem. Jest to możliwe dzięki gromadzeniu i przechowywaniu danych w pamięci urządzenia. Dane są pozyskiwane podczas każdej wizyty w serwisie, ale również mogą być pobierane w tle, tak aby zaoferować użytkownikowi pewne ścieżki zakupowe nawet bez dostępu do sieci. W trybie offline użytkownik nie będzie miał oczywiście dostępu do wszystkich treści i funkcjonalności, jednak czekając na odzyskanie połączenia będzie mógł np. wrócić do kart produktów, które go interesują, lub przejrzeć ponownie zawartość koszyka.
DŁUŻSZY CZAS PRZEBYWANIA I NTERNAUTY
NA STRONACH SKLEPU INTERNETOWEGO
Łatwość i przyjemność z poruszania się po stronach sklepu za pomocą urządzeń przenośnych jest ogromna. Wpływa to na zdecydowanie dłuższy czas jaki internauta jest w stanie poświęcić na przeglądanie oferty sklepu za pomocą smartfona korzystając z PWA niż w przypadku stron przeglądanych za pomocą mobilnej przeglądarki internetowej.
WSPARCIE DLA SEO
Na urządzeniu mobilnym sklep internetowy wykonany w PWA do złudzenia przypomina aplikację mobilną ale przecież w istocie nią nie jest. Oznacza to, że tak stworzony sklep internetowy korzysta ze wszystkich zalet „tradycyjnego e-sklepu”. Posiada drzewo serwisu a więc i specyficzną strukturę wszystkich stron. Do tego każda z nich ma własny, unikalny adres URL. Podlega zatem w 100% wszystkim dobrym praktykom SEO.
WZROST WSPÓŁCZYNNIKA KONWERSJI
Szybkość ładowania poszczególnych widoków e-sklepu na urządzeniach mobilnych oraz pozytywne doznania z korzystania z funkcjonalności sklepu, które nie występują w innych rozwiązaniach powodują znaczny wzrost poziomu dokonywanych zakupów wzrost poziomu lojalności klienta wobec marki.
BRAK RÓŻNIĆ W TREŚCI POMIĘDZY WERSJAMI
W przypadku sklepów internetowych wykonanych PWA treści wprowadzamy tylko jeden raz bez konieczności ponownego wprowadzania do aplikacji mobilnej. Nie występuje więc ryzyko wystąpienia różnic międzysystemowych
POWIADOMIENIA PUSH
W przypadku platform sprzedażowych zbudowanych w PWA możliwe jest wysyłanie użytkownikom powiadomień, identycznie jak w przypadku aplikacji mobilnych. Poszerzony zatem może zostać kanał komunikacji z Klientami sklepu internetowego o kolejną funkcjonalność
Korzyści zastosowania PWA z punkty widzenia właściciela sklepu internetowego:
ŁATWOŚĆ W WYSZUKIWANIU SKLEPU
W WYSZUKIWARKACH (NP. GOOGLE)
Sklep internetowy wykonany w systemie PWA chociaż działa jak aplikacja mobilna, to nie musi być pobierany z platform z aplikacjami takich jak czy AppStore czy Google Play. Można z niego korzystać albo przez przeglądarkę internetową albo jak z aplikacji.
SZYBKI PROCES INSTALACJI
Aplikacje PWA instalowane są bezpośrednio z pozycji strony internetowej bez konieczności korzystania z instalacji inicjowanej w platformach sklepowych AppStore lub Google Play. W przypadku gdy korzystamy np. ze smartfona wystarczy otworzyć sklep internetowy wykonany w standardzie PWA w przeglądarce internetowej. Po chwili pojawi się komunikat o możliwości dodania do ekranu startowego smartfona aplikacji sklepu internetowego. Zaakceptowanie komunikatu kończy błyskawiczny proces instalacji.
MAŁY ROZMIAR PWA
Bardzo istotne z punktu widzenia użytkownika jest fakt, ze aplikacje PWA wymagają o wiele mniej miejsca na dysku niż tradycyjne aplikacje mobilne (np. Twitter PWA – 0,14 Mb, aplikacja Twitter dla systemu iOS aż 111,1 Mb)
SZYBKI I ŁATWY DOSTĘP Z POZIOMU
URZĄDZENIA PRZENOŚNEGO
Wejście na platformę sprzedażową wykonaną w technologii PWU z poziomu smartfona odbywa się identycznie jak przy standardowej aplikacji mobilnej tj. przez kliknięcie na ikonę sklepu znajdującą się na ekranie startowym smartfona. Nie wymaga więc otwarcia najpierw przeglądarki internetowej, a następnie prawidłowego wpisania w niej adresu e-sklepu.
AUTOMATYCZNE AKTUALIZACJE
Proces aktualizacji i synchronizacji danych w aplikacji PWA odbywa się w tle bez konieczności angażowania w tym procesie użytkownika. (nawet gdy użytkownik nie jest w danym momencie aktywny). Oznacza to, że zawsze korzystamy z aktualnej wersji oprogramowania.
DZIAŁANIE OFFLINE
W przypadku utraty sygnału internetowego nie traci się wprowadzonych informacji np. wypełniając długie formularze lub dokonując wielopoziomowych wyborów.
POZYTYWNE DOŚWIADCZENIA
Sprawność działania sklepu internetowego wykonanego w technologii PWA jest identyczna niezależnie czy korzystamy z komputera, laptopa, smartfona, tabletu, czy innego urządzenia. Nie ma również znaczenia jaki system operacyjny mamy na danym urządzeniu.
Podsumowanie
Analizując możliwe do wdrożenia w obszarze e-commerce rozwiązania Progressive Web Apps wydaje się zdecydowanie najsensowniejszym rozwiązaniem zarówno pod względem poziomu koniecznych do poniesienia nakładów na jego wdrożenie, bieżącą administrację i dalszą aktualizację, jak i pod względem wygody użytkowania przez klientów e-sklepów i co za tym idzie jego pozytywnego odbioru . Według ekspertów zastąpienie aplikacji natywnych PWA to nawet 10-krotna oszczędność jeżeli chodzi o koszt pozyskania użytkownika. Właściciele sklepów internetowych wykonanych w PWA zamiast inwestować w rozwój i utrzymanie kilku natywnych aplikacji, mogą skupić się na utrzymaniu i rozwoju jednej, która dostarczy użytkownikom najlepsze możliwe doświadczenie.
Będzie również idealnym rozwiązaniem wszędzie tam gdzie nie wymaga się bezpośredniego połączenia sklepu internetowego z niedostępnymi dla przeglądarki mobilnej funkcji urządzeń przenośnych np. do numeru telefonu, książki kontaktów, kalendarza, zdjęć i innych.
Przykłady pozytywnego wpływu zastosowania PWA:
Alibaba
Międzynarodowy chiński koncern specjalizujący się w handlu elektronicznym, handlu detalicznym, Internecie i technologii.
Efekty po wdrożeniu PWA:
- wzrost konwersji w sieci mobilnej o 76%,
- w skali miesiąca14% więcej aktywnych użytkowników na iOS i 30% na Androidzie,
- 4-krotnie wyższy współczynnik interakcji urządzeń mobilnych (dodaj do ekranu głównego)
ALIEXPRESS
To serwis internetowy umożliwiający chińskim firmom bezpośrednią sprzedaż wysyłkową swoich produktów na rynki całego świata.
Efekty po wdrożeniu PWA:
- wzrost konwersji wśród nowych użytkowników o 104%,
- 2-krotnie więcej stron odwiedzanych w trakcie jednej sesji
- 74% wzrost średniego czasu trwania sesji
GEORGE
George to znana marka odzieżowa w Wielkiej Brytanii (george.com)
Efekty po wdrożeniu PWA:
- 3,8 razy szybszy czas ładowania stron,
- 2 razy niższy współczynnik odrzuceń,
- 31% wzrost współczynnika konwersji
- 20% większe zaangażowanie podczas jednej wizyty (o 20% więcej obejrzanych stron w czasie jednej wizyty)
- 28% dłuższy czas przebywania internauty w sklepie internetowym na urządzeniach mobilnych.
DEBENHAMS
Platforma zakupowa brytyjskiej sieci domów towarowych, zajmującej się sprzedażą detaliczną ubrań, kosmetyków, sprzętu RTV i AGD, oraz mebli (https://www.debenhams.com/).
Efekty po wdrożeniu PWA:
- 40% wzrost przychodów z urządzeń mobilnych
- 20% wzrost poziomu konwersji
- 2 razy szybsze ładowanie stron mobilnych